Как вставить картинку в заголовок и сделать на ней надпись.Автор: блога ТРОЙКА.
Спасибо Лене за такую ценную информацию...
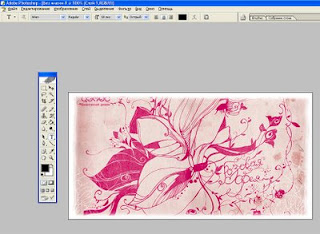
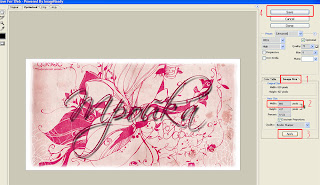
Для начала нужно выбрать картинку, любого размера, но желательно не очень маленькую. Можно взять фотографию или нарисовать что-то самой. Я взяла готовую картинку, открыла в фотошопе.

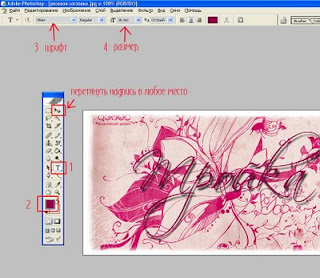
Теперь делаем надпись. Выбираем инструмент "Т", на картинке ниже он под номером 1. Этот интструмент позволяет писать буквы и цифры. Потом выбираем цвет наших букв (2), сверху шрифт (3) и размер (4). Инструментом "перемещение" можно поставить надпись в любое место на картинке.
Как загрузить в свой компьютер красивые шрифты могу отдельно написать, если надо.
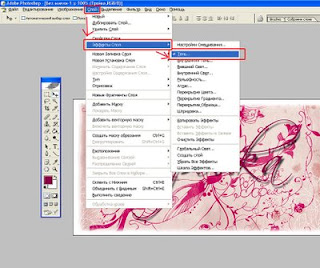
 Мне нравиться надпись с тенью, тень как бы выделяет надпись на первый план. Тень делается так: слой- эффекты слоя- тень
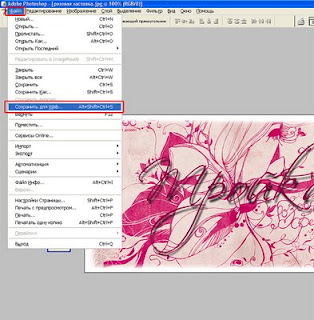
Мне нравиться надпись с тенью, тень как бы выделяет надпись на первый план. Тень делается так: слой- эффекты слоя- тень Теперь нужно уменьшить картинку, для того чтоб она красиво смотрелась в блоге и не оказалась огромной. Для этого идем в Файл - Сохранить для Web...
Теперь нужно уменьшить картинку, для того чтоб она красиво смотрелась в блоге и не оказалась огромной. Для этого идем в Файл - Сохранить для Web... Картинка появиться в новом окне. Наживаем "Image Size", В строку "Width" нужно написать количество пикселей в ширину. Картинка для моего шаблона не должна превышать 800. Количество пикселей для своего шаблона можно узнать уже при загрузке в блог. Об этом будет позже. Советую действовать опытным путем, сделать 800, попробовать загрузить, посмотреть что будет написано, поменять размер и еще раз загрузить. Лариса, у вас картинка должна быть меньше, примерно 700, это я визуально, надо вам смотреть.
Картинка появиться в новом окне. Наживаем "Image Size", В строку "Width" нужно написать количество пикселей в ширину. Картинка для моего шаблона не должна превышать 800. Количество пикселей для своего шаблона можно узнать уже при загрузке в блог. Об этом будет позже. Советую действовать опытным путем, сделать 800, попробовать загрузить, посмотреть что будет написано, поменять размер и еще раз загрузить. Лариса, у вас картинка должна быть меньше, примерно 700, это я визуально, надо вам смотреть.Написали размер, нажимаем "Aplly" и "Save" - сохранить, не забыть главное куда сохранили, именно ее и нужно будет вставлять в блог.
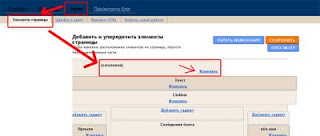
 Теперь идем в настройки блога: Макет - Элементы страницы - В "заголовке" нажимаем "изменить"
Теперь идем в настройки блога: Макет - Элементы страницы - В "заголовке" нажимаем "изменить"
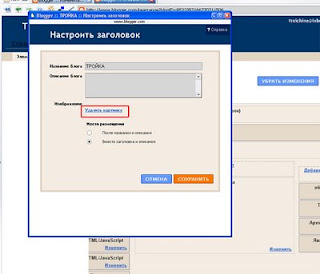
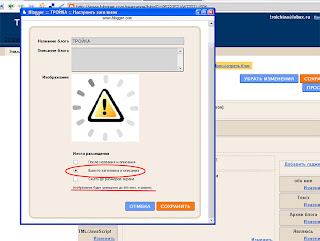
 Появиться окно, если у вас есть картинка нажимаем "удалить картинку"
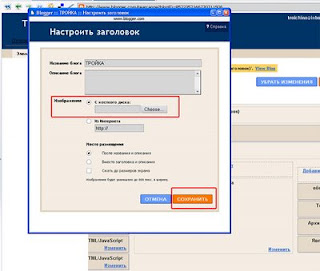
Появиться окно, если у вас есть картинка нажимаем "удалить картинку" Нажимаем кнопку"обзор"(Choose...) и ищем нашу картинку, щелкаем на ней 2 раза, название появляется в строке и "сохранить"
Нажимаем кнопку"обзор"(Choose...) и ищем нашу картинку, щелкаем на ней 2 раза, название появляется в строке и "сохранить" Вот когда будет сохраняться картинка внизу будет написано предельная ширина картинки. Если у вас больше, можно сразу нажать отмену и вернуться в фотошоп.
Вот когда будет сохраняться картинка внизу будет написано предельная ширина картинки. Если у вас больше, можно сразу нажать отмену и вернуться в фотошоп.Еще нужно поставить галочку напротив строки "вместо заголовка и описания"
 Не забыть нажать "сохранить" везде.
Не забыть нажать "сохранить" везде.
Комментариев нет:
Отправить комментарий